
오늘은 버튼을 눌렀을 때,
선택한 요소가 사라지는 효과를 보여주려한다!
간단하게 js로 css를 조작하는 식으로 함수를 만들고,
원하는 버튼을 onclick 했을 때, 그 함수가 실행되게 만들면 된다.

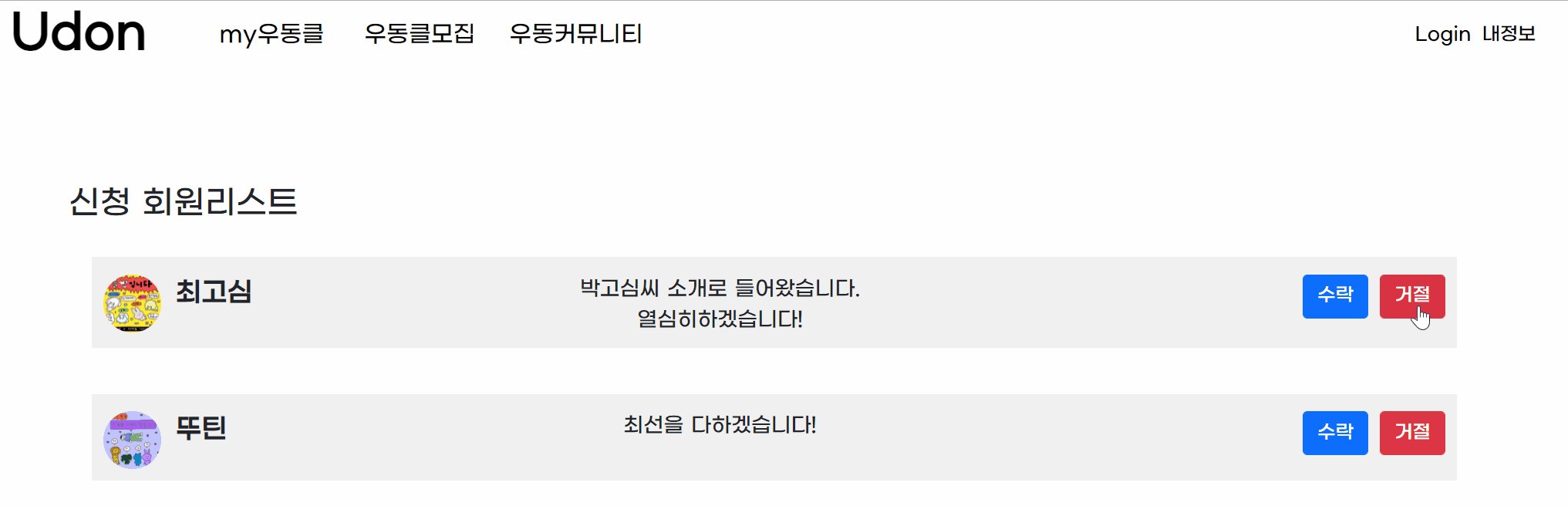
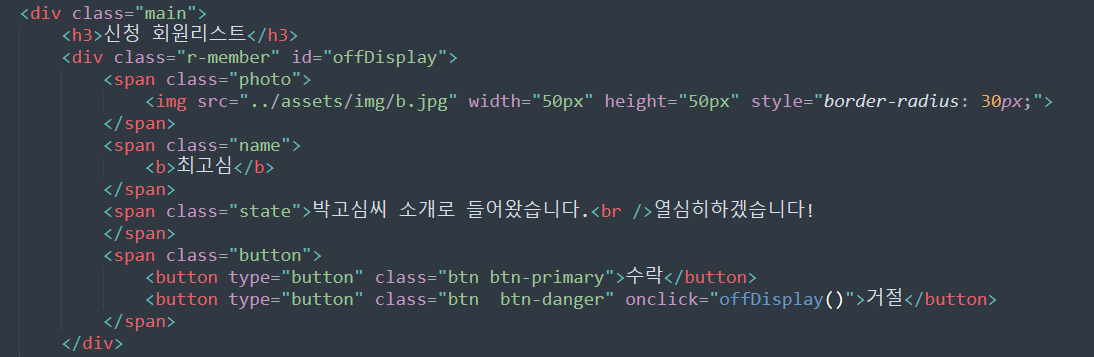
이게 html이고 밑에 "거절" 버튼에
onclick으로 실행될 함수 이름을 넣어준다!
그리고 css로 조작하고 싶은(없애고 싶은) 곳에 id값을 offDisplay로 줬다!

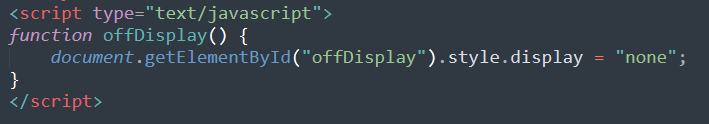
그리고 offDisplay라는 이름의 함수으로 이렇게 한 줄 만들어주면 완성!
나처럼 offDisplay말고 원하는 id이름을 👉 이렇게 getElementById("id이름")을 써도된다!
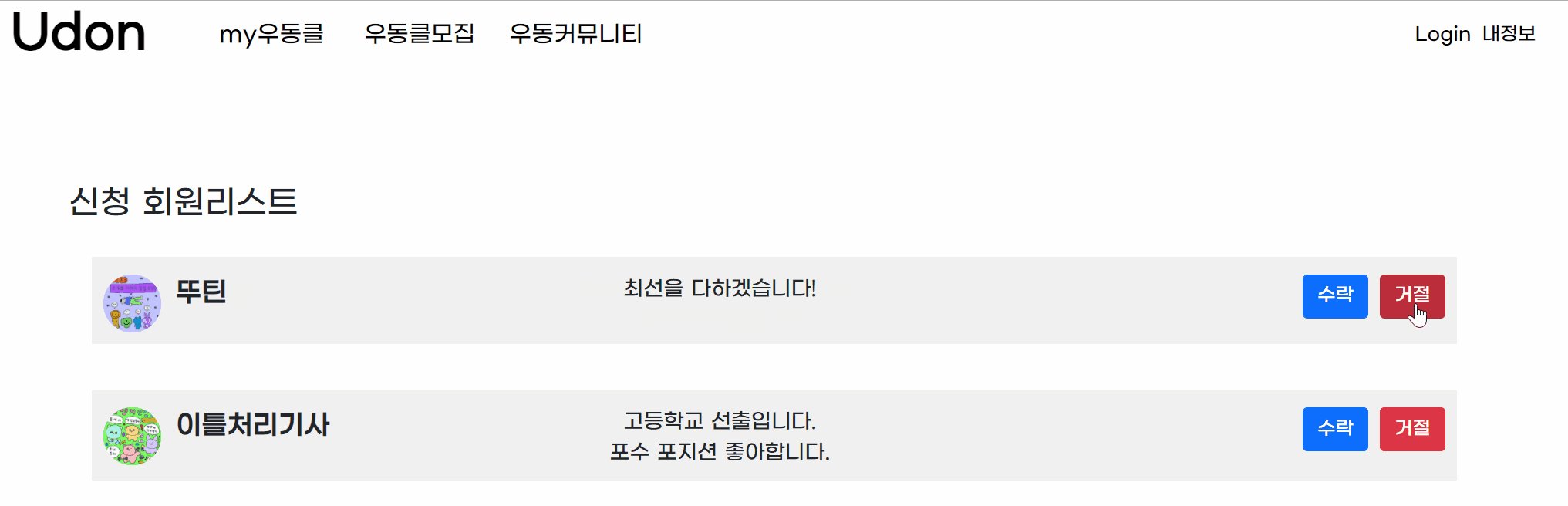
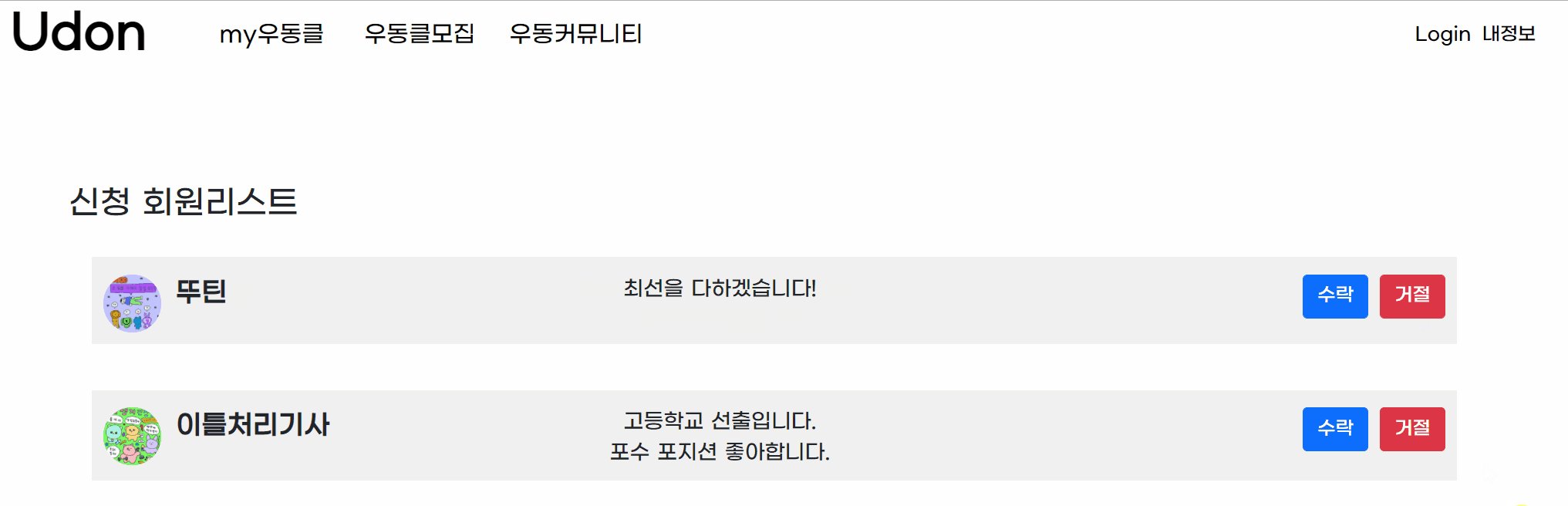
완성!!
보이기는 반대로 display ="block "; 부분만 바꾸어주면 된다.
물론 두 가지 기능을 모두 쓰고싶으면 함수를 하나 더 생성해주면 된다!ㅎㅎ
아! 참고로 id는 하나의 요소에만 적용된다는 것을 명심하자!
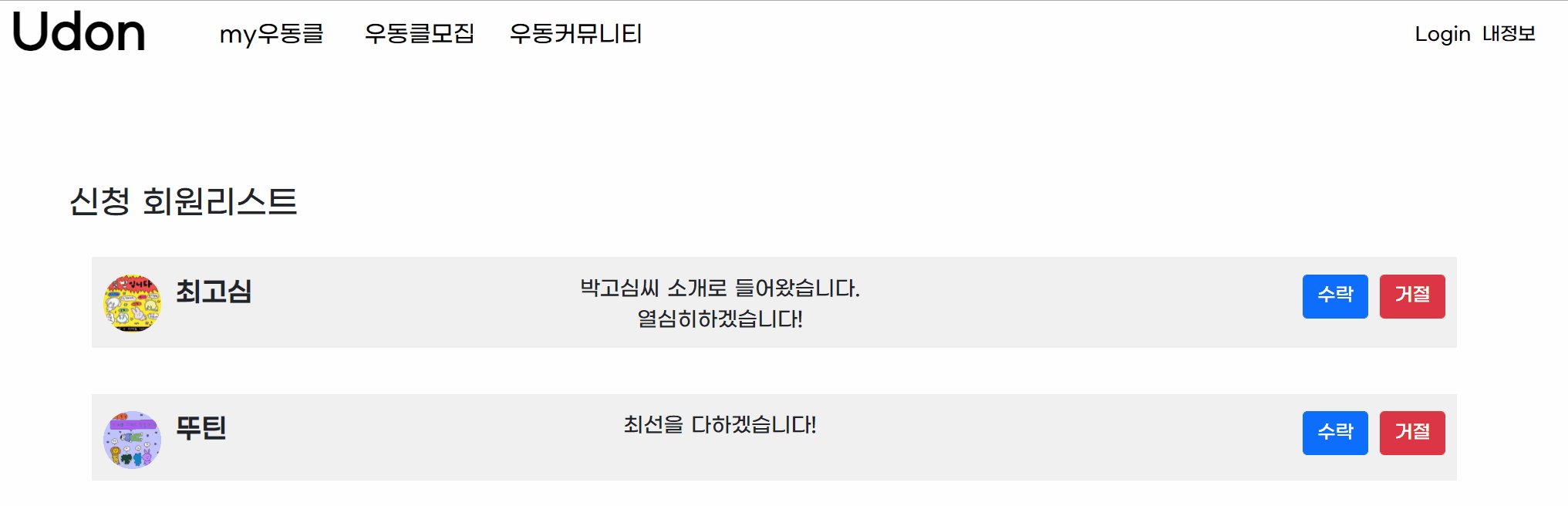
저렇게 회원 리스트의 거절 버튼을 누를때마다 저런 효과를 주고 싶으면
프론트가 아닌 백엔드에서 해당 글의 db번호를 불러와 그걸로 id값을 만들어준다!
그래야지만이 각각의 리스트가 하나의 id값을 가질 수 있고
그 id에 해당되는 요소만이 없어지기 때문이다!
반응형
'JavaScript' 카테고리의 다른 글
| 프론트엔드 테스트는 어디서부터 어디까지, 어떻게, 꼭 해야할까? (+Jest, Puppeteer, Cypress) (5) | 2023.11.02 |
|---|---|
| 클로저란, javascript Closure? (0) | 2023.06.28 |
| $.ajax() response 200이지만 error로 처리되는 문제 (0) | 2022.07.01 |


